Como mencioné en el post anterior, quiero poner también una especie de pantallita que muestre el estado del tren de aterrizaje, de los flaps y del aerofreno. En el juego este indicador (que no es una pantalla de verdad) es así:

Como digo, en realidad no es una pantalla, es un indicador con luces que iluminan las zonas blancas del aerofreno, los flaps y las ruedas que representan el tren de aterrizaje.
Total, que en el diseño que tengo que hacer, hay que tener en cuenta también el espacio que va a ocupar este indicador.
Ahora sí; ahora que ya sé qué controles quiero poner y qué interruptores y botones voy a utilizar, es el momento de ver como los distribuyo en un panel para que queden bien.
Esto ya es cuestión de coger muchas medidas (de los switches, de los botones, de los switches con guarda, de lo que van a ocupar los textos, de lo que queremos que ocupe el panel entero, etc…) y echarle creatividad para que la disposición de todo quede bien.
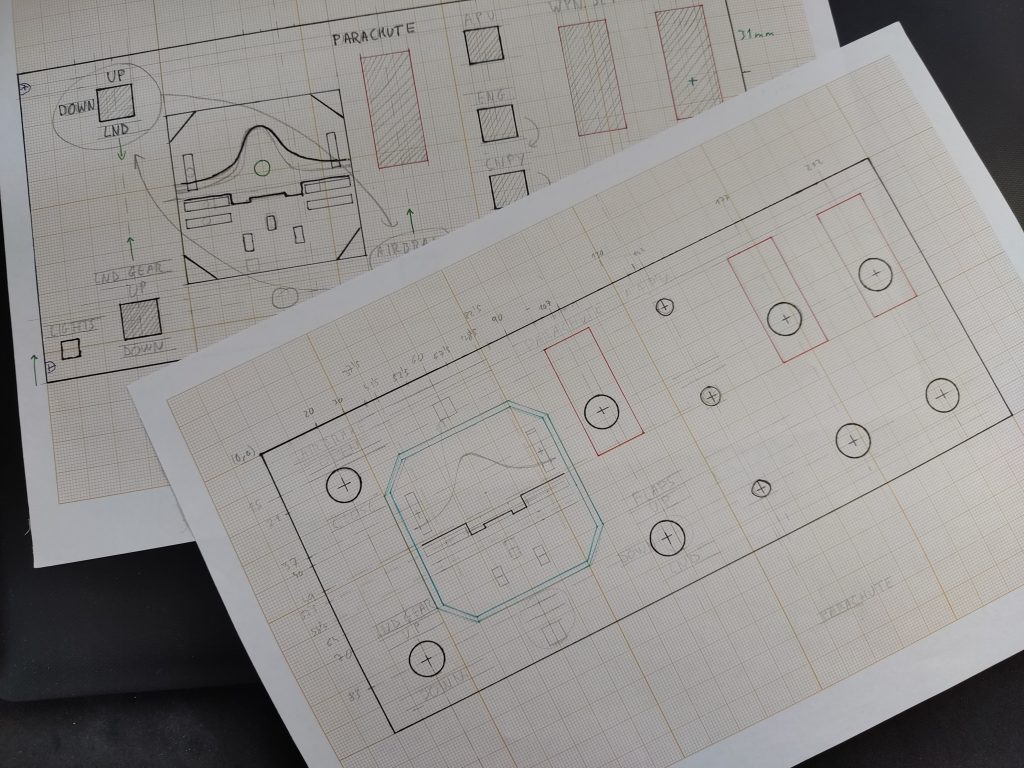
Yo he hecho unos cuantos bocetos, primero en papel, y luego cuando tenía uno que ya me gustaba, lo he pasado a un papel milimetrado para hacerme una idea más clara de cómo iba a quedar. En mi caso, lo que si quería es que todo el panel ocupase lo menos posible, porque no tengo mucho espacio. Esto me pasará factura después, pero no hagamos spoilers…
Mi diseño ha quedado más o menos así.

He puesto alrededor de la pantallita, los botones que van a tener alguna función que tiene que ver con esta. Y el resto los he colocado como mejor me ha parecido.
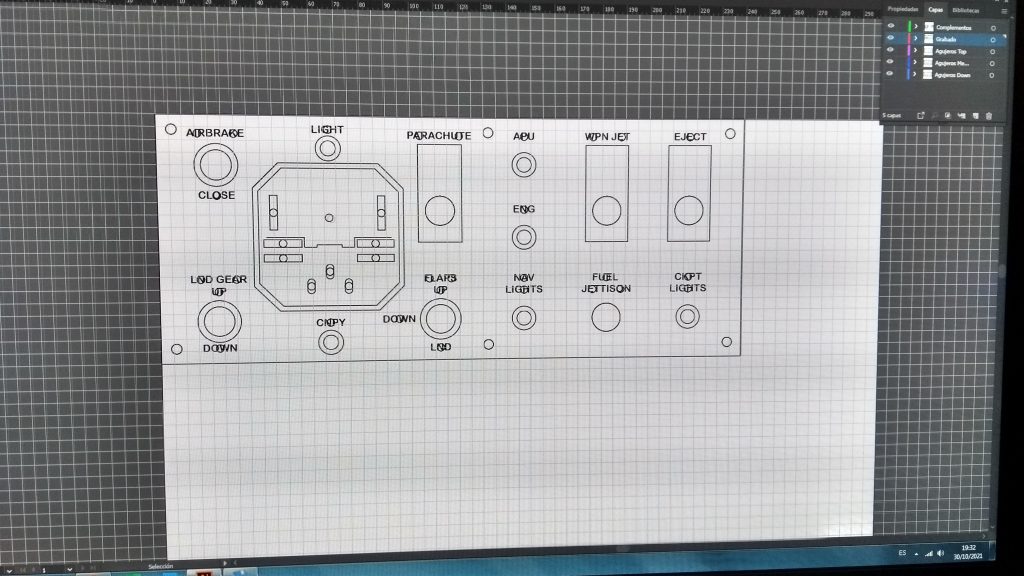
Cuando ya lo tenía dibujado en papel, lo pasé a Illustrator. Tiene la ventaja de que, una vez hecho, es más fácil hacer cambios. Además, te permite dividir el diseño en las distintas capas que lo componen (luego veremos que hay tres capas). Además, es un buen formato si luego queremos/podemos cortar los paneles con un láser, con una máquina cnc o algo así (no ha sido mi caso). Pongo una imagen de cómo me ha quedado en Illustrator.

Como se puede ver, los textos no se leen bien. Eso es porque en la misma posición están los círculos de los leds de la retroiluminación. Pero los leds van en una capa y los textos en otra; por eso es bueno hacer los planos con Illustrator (o alguno similar).